Custom View Controller Transition animations were introduced in iOS7 and they provide you with the ability to customize every aspect of how view controllers animate between each other. This means you are no longer stuck with just the stock animations that are provided in Xcode and you can give your App its own unique feel.
How does it work?
Let’s say we want to animate a transition between a View Controller A to a second View Controller B. We construct a Custom UIView Animation and then construct a Transition Animation Context that manages the details of our custom transition.
In order to build this out we’ll need to implement animateTransition to do the animation and transitionDuration to specify the duration. When we’re done we’ll call transitionEnded to tell the system our transition completed.
I have provided the sample project which is posted on GitHub that you can use as a reference to follow along step-by-step.
The Step By Step:
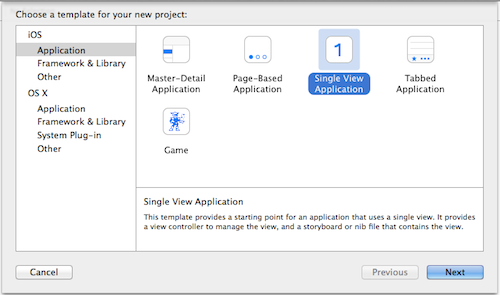
1. First let’s start by creating an iPhone Single View Application in Xcode.

Single View Application
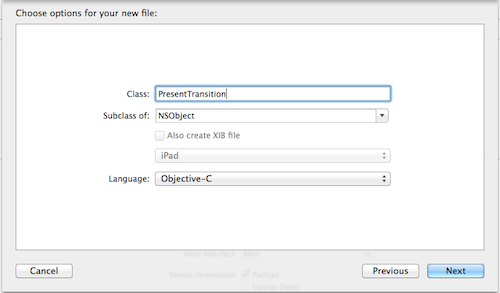
2. Create a Custom Transition by creating a New File. I called it PresentTransition and make it a subclass of NSObject.

New Transition
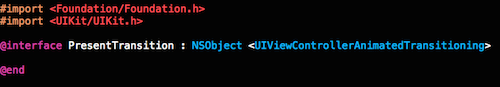
3. In the new header file import UIKit and we’ll be conforming to the <UIViewControllerAnimatedTransitioning> protocol.

Add the Protocol
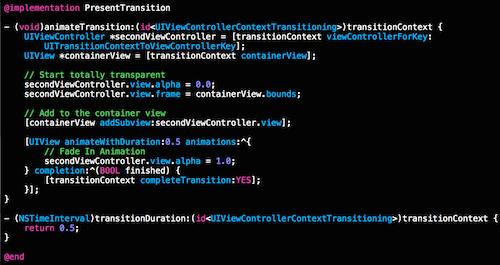
4. In the implementation file of this new class implement the required animateTransition and transitionDuration methods.

Present Transition
These two methods provide the transition animation of the presented View Controller and the duration of that transition.
In this example I fade the second View Controller in exactly half a second using the block based UIView Animation API animateWithDuration:animations:completion:.
5. Then in the Storyboard create a second View Controller and give it an Identifier of “SecondViewController.” In the first original View Controller added a button in the Storyboard that will link to the implementation file in order to trigger the transition action from the first to the second View Controller.
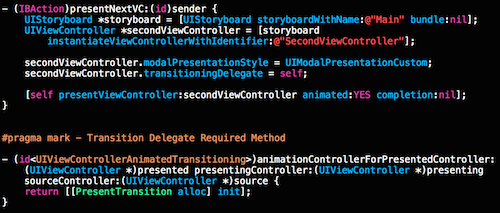
In the first View Controller implementation #import the PresentTranstition header since we will be using it in the required animationControllerForPresentedController:presentingController:sourceController method which is a required method of the UIViewControllerTransitioningDelegate protocol which the first View Controller will conform to.
This method returns an instance of our custom Presentation Transition class. This set-up our View Controller to use a custom transition. We’ll set-up the Second View Controller with a custom modalPresentationStyle and set the View Controller as the transitioningDelegate. We’ll then present the Second View Controller.

Updates to first View Controller
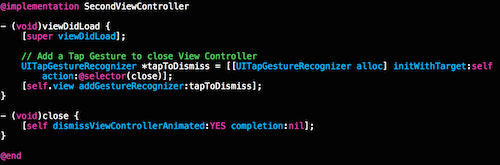
6. For the sake of completion let’s create a Second View Controller class and provided a Tap Gesture in order to dismiss the Second View Controller. Don’t forget in the Storyboard to link the Second View Controller to this Second View Controller class.

Second View Controller
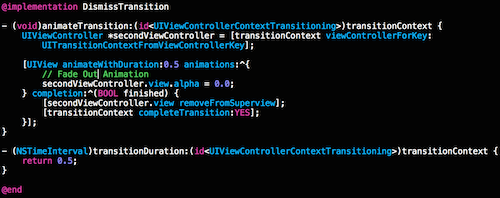
7. Just like we have a PresentTransition let’s create a new class for the DismissTransition.
This is very similar to the PresentTransition class except we will fade out instead of fade in.

Dismiss Transition
8. Finally, we’ll add a method in the first View Controller to return the DismissTransition.
This is another method of the <UIViewControllerAnimatedTransitioning> protocol.
Dismissed Controller
Build and Run the app and you should see your first View Controller with a button that will trigger the Custom View Controller Transition which fades in the Second View Controller. When you tap the Second View Controller it fades out. That’s it!

View Controller A will be presenting View Controller B which fades in with a custom view controller transition
Where to Next:
If you’ve enjoyed this article and want to dive deeper into View Controller Transitions then I recommend View Controller Mechanic Bruce Nilo‘s WWDC 2013 Video Session 218 entitled (what else) Custom Transitions Using View Controllers. Once you finish that treat yourself to Bruce’s WWDC 2014 Video Session 214 follow-up entitled View Controller Advancements in iOS8.
Now go off and add some custom view controller transitions to your killer app.